Welcome again! Today we will talk about Windows Phone page navigation. Previously in Windows Phone 7 or 8, page navigation technique was quite different. In Windows Phone 8 app, it could have several pages and when we want to navigate through different pages, it opens a new window. But in Windows Phone 8.1, there is only one window. When we want to open a different page, it opens a new frame. So things got changed a little like Windows 8.
So, let’s see how it works in Windows Phone 8.1 page navigation. Let’s get started.
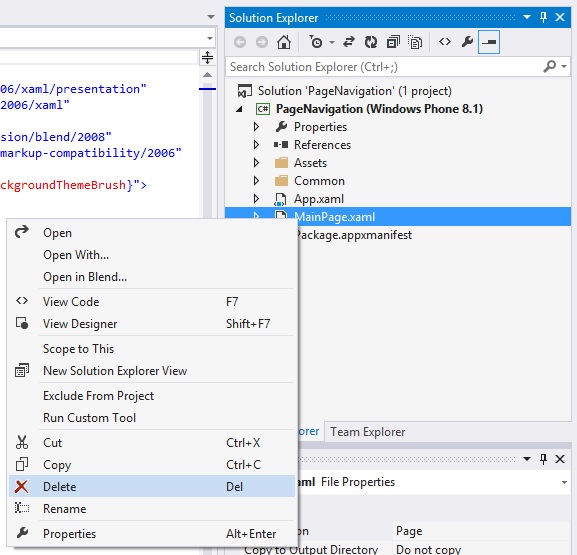
Fist open up a new “Blank App (Windows Phone)” project. Then you’ve to delete the “MainPage.xaml”, because when we navigate between pages, we’d use the Basic Page template.
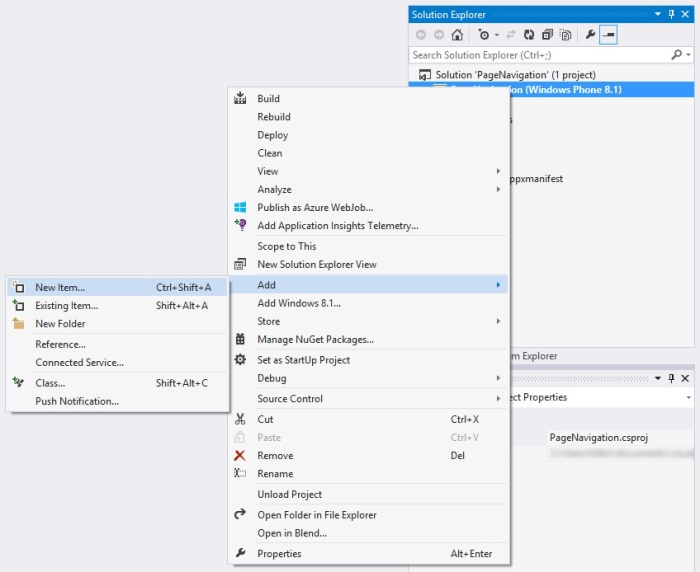
So, it’s good to work with “Basic Page” template. To add a new “Main Page”, just right click on the project in Solution Explorer and select Add >> New Item.
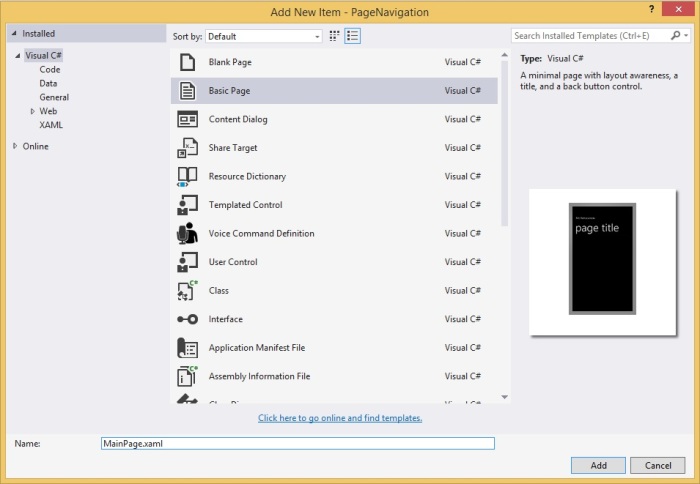
Then, select “Basic Page” template and give it an exact name “MainPage.xaml”.
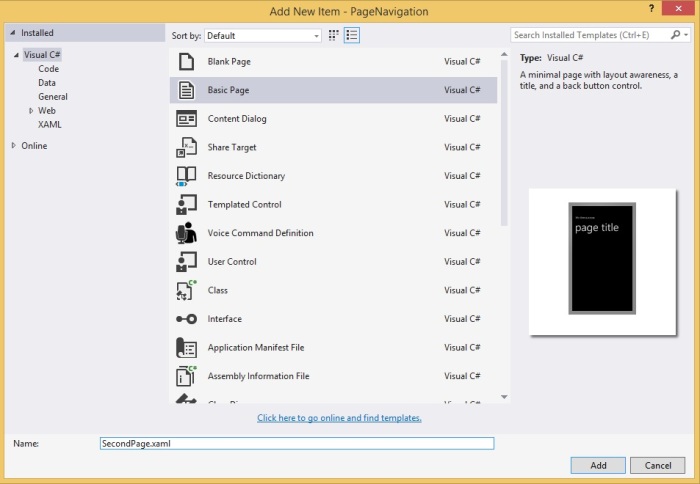
We need another page to navigate from “MainPage” to the second page. So, we need to add similarly a “Basic Page” template and give it a name “SecondPage.xaml”.
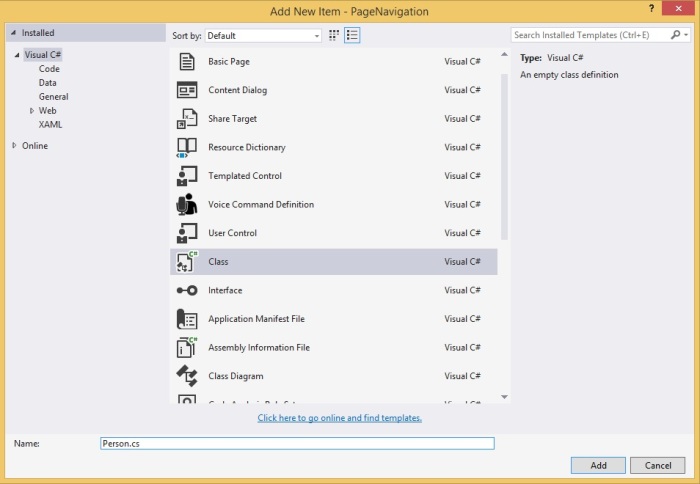
Now, we’ve to add another class name “Person.cs”. We’ll create two person’s object “Name” and “Blog” which we’ll pass when we navigate through pages,
and the code is given below.
class Person
{
public string Name { get; set; }
public string Blog { get; set; }
}
Here, we’ve create to string variable “Name” and “Blog”. Just type “prop” and double tab in the key board, it’ll automatically create full code snippet for you, and tab again and change “int” to “string”, hit tab second time and change “MyProperty” to “Name”. Change the second code snippet like wise.
Now, we’ll work in “MainPage.xaml”. Take a Button control and change content to “Next Page” and the other property like below.
<Button Content="Next Page" HorizontalAlignment="Left" Margin="10,0,0,0" VerticalAlignment="Top" Click="NextPage_Click"/>
The C# code of “MainPage.xaml.cs”, mainly the event handler of the Button control is given here.
private void NextPage_Click(object sender, RoutedEventArgs e)
{
var person = new Person { Name = "Stan Marsh", Blog = "learnwithbddevs.wordpress.com" };
Frame.Navigate(typeof(SecondPage), person);
}
Here, we’ve created a person object of our Person class, we’ve set our “Name” and “Blog” and pass it through the “Second Page”. As we mentioned before, Navigation Service do not work in Windows Phone 8.1, it opens up a new frame every time. So, here we call Frame class which has another Navigate Method, which has some types. Like here we’ve “Basic Page” template and we’ve passed our person object as parameter.
Now, in our “SecondPage.xaml” we’ve taken two TextBlock “tb1” and “tb2”. The XAML code is given below,
<TextBlock x:Name="tb1" HorizontalAlignment="Left" Margin="10,10,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Height="50" Width="342" FontSize="20"/> <TextBlock x:Name="tb2" HorizontalAlignment="Left" Margin="10,65,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Height="50" Width="342" FontSize="20"/>
and C# code is given here.
private void NavigationHelper_LoadState(object sender, LoadStateEventArgs e)
{
var person = (Person)e.NavigationParameter;
if (!string.IsNullOrWhiteSpace(person.Name))
{
tb1.Text = "Hello, " + person.Name;
tb2.Text = "Welcome to: " + person.Blog;
}
else
{
tb1.Text = "Name is required. Go back and enter a name.";
}
}
We’ve to put all the code in “NavigationHelper_LoadState” method, cause when a new page loads this code block will work to retrieve data while navigate. This method is built in, you just need to modify yourself as you like to do.
In our case, we’ve created a person variable object, whic we’ve parsed into “Person” class. We’ve checked whether Person’s name is empty or not, if not empty data will be displayed otherwise not. It’ll show an error message “Name is required. Go back and enter a name.”.
All of our work is done. If you run the application, it’ll look like this.
Hit the “Next Page” Button and it’ll navigate to the “Second Page”, and display the “Name” and “Blog” info on the TextBlocks respectively.
So, that’s it. Hope it’ll help to understand the basic navigation between pages and passing complex object like we’ve done. Stay with us, hope I’ll be here with a new topic soon. Till then, good bye. Have nice day. Happy coding.
You can download the full source code from here,
Download link: http://1drv.ms/1rXoyYa









Why you are changing int to string. Please let me know.
LikeLike
Can you please tell me, where?
LikeLike